Bikini Beach Band, Stoke Newington
A last minute decision to go out and do something on New Year’s Eve. OK, I’m happy watching repeats of Father Ted, but not everyone in my household feels the same.
Plus of course me and Mrs Red Penguin love the Bikini Beach Band. We first caught them live in 1995 supporting My Life Story at the Jazz Cafe, where they played a cover of MLS’s Motorcade, a track which appeared on their 1998 album The Bikini Beach Band Leave Home. They also supported the band on a comeback show in 2006 and I’ve caught them live five times in all, not least of course at Mrs RP’s 40th birthday party a few years back.
We didn’t get a chance to say hello, we waltzed in and out and were back home in time to not watch Jools Holland or a Rick Astley live concert on BBC1/BBC2.

Sunday 31 December 2023, 10368 views
Pacifica, House of Women – Academy 2, Islington
Back in the 90s, most of my favourite bands where what you heard on the radio or found in record shows. Mostly British and American, and occasionally something from Europe, but not very often.
Now thanks to the stupid internet, I have a whole load of favourite bands from around the world who are unlikely to ever tour the UK. One exception thankfully is Pacifica. They’re a duo from Buenos Aires and released their debut album, Freak Scene, in September, although I feel like it’s been out 3 years given the amount I have played it. It’s my favourite album of the year and that’s quite an achievement since 2023 was a Blur comeback year.
They started as an “Instagram band” playing Strokes covers. For me the Strokes peaked with their first single, and thankfully Pacifica have many more good ones than that. Great live performance and looked like they had a lot of fun. Hard to believe that an Argentinian duo could get such a great reaction in the UK too, especially with the xenophobia of the last few years, but I guess if you love good music you’re not going to be a brainless internet idiot.
Support was from House of Women who were OK but a little bit too heavy/stoner rock for my ears. I’d have loved them in the early 2000s.
-
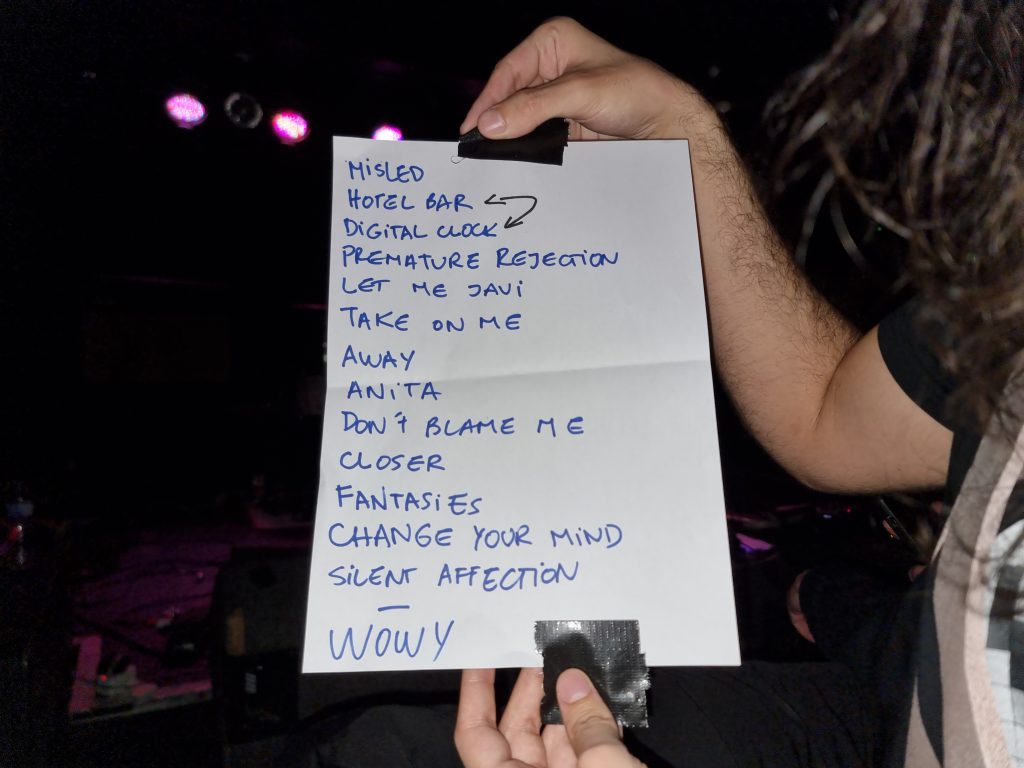
Setlist:
- Misled
- Digital Clock
- Hotel Bar
- Premature Rejection
- Let Me Have This (Unreleased Song)
- Take On Me (a‐ha cover)
- Away
- Anita
- Don’t Blame Me (Unreleased Song)
- Closer
- Fantasies
- Change Your Mind
- Silent Affection
Encore:
- With or Without You
Sunday 10 December 2023, 10245 views
Fonda 500, Bugeye, Hurtling, Colossus – Amersham Arms, New Cross
With my possible move away from Essex looming I won’t be able to make any last minute decisions to go and see gigs like this any more, unless they’re playing an hour or so from my new place (spoiler: they won’t), so it was indeed very much a last minute decision to drive down the A2 for my first gig in New Cross since 1996. It’s an easy drive from Basildon too – just 45 minutes going there, longer coming home. I can’t remember seeing quite so many diversionless road closures for “roadworks” in one evening but that’s another story …
I was really going on the strength of Hurtling and Bugeye, two bands I’ve seen before – weirdly, at the same venue in Bishop’s Stortford on different days, a venue I’d only been to on those two occasions. But I made sure to get there in time for the first act as I’d heard Colossus were good, and they were indeed – a very charismatic and slightly crazy frontman who had a “two microphone” thing going on which I didn’t understand, but it was a great set all the same.
Hurtling were up next, nowhere near as crazy but sounding massive thanks to Jen Macro’s awesome guitarwork.
Bugeye were the standout in a very good evening for me. I don’t understand why this band aren’t bigger – great stage presence and big infectious tunes. I spoke to a couple of the band afterwards and told them they need to play more gigs!
Headliners Fonda 500 are just about to call it a day, having been around since the 90s. This was their last London gig and I’m a bit disappointed I’ve only just discovered them – been enjoying playing their albums on Spotify since this show. Really hard to categorise too – a mix of The Fall, Stereolab, Saint Etienne, Art Brut and lots more.
I’ve put up a ton more photos here: https://photos.app.goo.gl/s9rTmPUR5MVSdPjU8
Thursday 26 October 2023, 16456 views
Snow Coats, Toodles and the Hectic Pity – Signature Brew, Haggerston
The second date I caught on the current tour – got there nice and early this time. I’d interviewed lead singer Anouk earlier in the day for the radio, so got a chance to say hello to her before the show. The set was slightly longer than Monday’s, and I got to see Toodles and the Hectic Pity in support too. Looking forward to more new music from them whenever that’s coming!

Wednesday 27 September 2023, 16468 views
Snow Coats – Tunbridge Wells Forum
The “before” and “after” gig posters:
The first of two Snow Coats gigs this week. They’re a band from Arnhem in the Netherlands and I have assumed they aren’t going to be playing too many random gigs in the UK. I’m still absolutely loving their album “If it wasn’t me, I would’ve called it funny” which came out in September last year, so I wasn’t going to pass up the chance of catching them live.
Except I almost did tonight. I found out just before leaving home that this gig, planned for the Sussex Arms, and the one in the Forum “hadn’t sold too well” so the venues decided to merge the two shows. Instead of headlining, Snow Coats were first on at the Forum instead, so if I hadn’t been trying to find out stage times I would have missed them, something I wouldn’t have called funny. As it was, I headed down just in time and caught a fantastic set from them. Looking forward to Wednesday now!
-
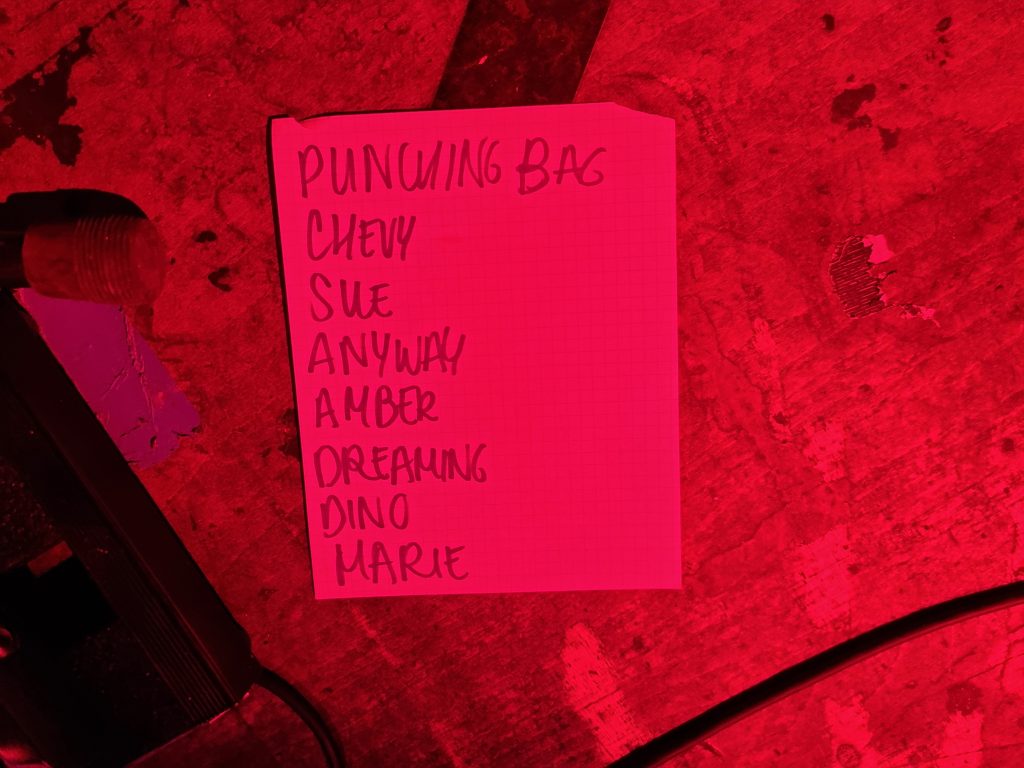
Setlist:
- Punching Bag
- Chevy
- OK ok (Sue)
- Anyway
- Amber
- Dreaming In The Car
- Dinosaur
- Marie
Monday 25 September 2023, 16154 views
Darling Buds, Keeley – The Thunderbolt, Bristol
I think I forgot how far Bristol was when I booked this. (Actually it wasn’t bad. 2 hrs 45 mins going on a Saturday afternoon, 2 hrs 25 mins coming home on a Sunday morning).
That wasn’t quite true too – The Darling Buds are playing in London in November, and I make a point of going to every “local” Darling Buds gig. Except I can’t go to this one, so I decided to go to the only other gig they’ve announced for 2023, which was this one.
I booked it some months ago and looked at hotel prices a couple of weeks ago. Nothing less than £160 a night! I was going to give it a miss, but then I found an Airbnb available for £49, so I decided to go for it after all. The Airbnb was 1 1/2 miles from the venue, so I decided to walk the 30 minutes to the venue. Drizzle turned into proper rain, so I ended up decamping first to the Southside Bar, and a couple of pints of Asahi dried me out.
I got to the Thunderbolt in time to catch Keeley’s set. Keeley had been a visitor to our radio station yesterday and I came along for the session, and here we are 24 hours later, 160 miles away! It was a great set – her songs really jumped to life on stage. Hard to believe it’s only her 5th gig ever.
The Darling Buds are starting to creep more and more new songs into their set, with good reason – I have it on good authority that a new album is getting closer. It will be the first since 1992’s Erotica; with terrible record company timing, an album released at the same time as Madonna’s album of the same name. The Darling Buds’ one is much better though!
-
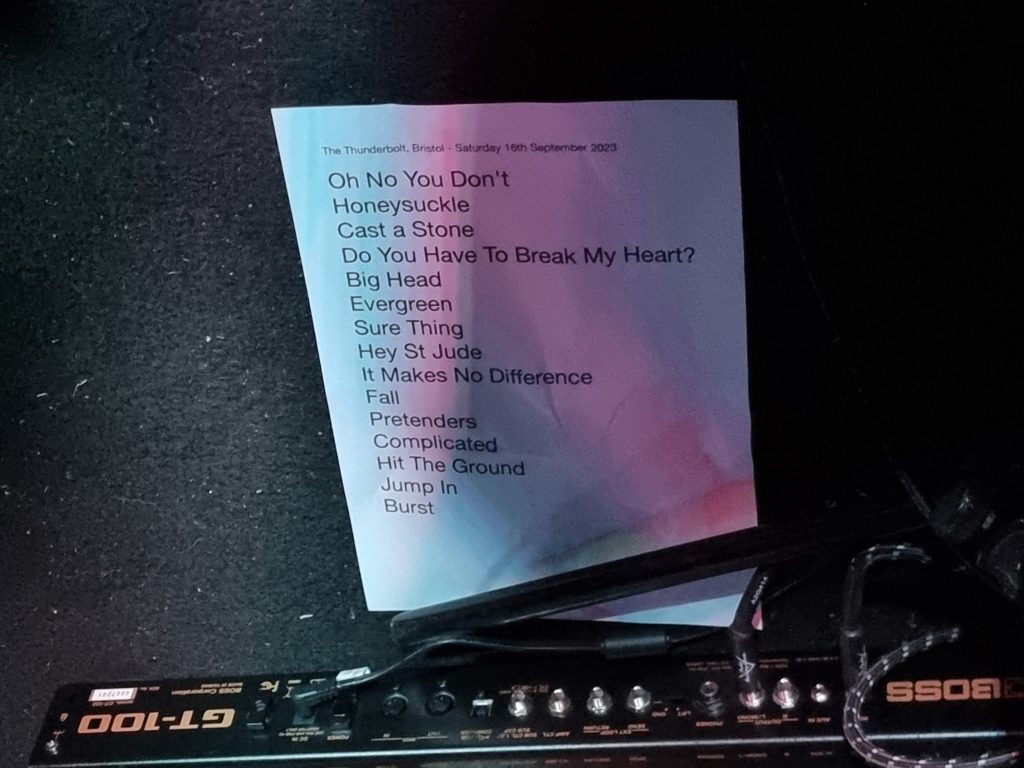
Darling Buds setlist:
- Oh No You Don’t
- Honeysuckle
- Cast A Stone
- Big Head
- Evergreen
- Sure Thing
- Hey St Jude
- It Makes No Difference
- Fall
- Pretenders
- Complicated
- Hit The Ground
- Jump In
- Burst
- Shame On You
- Do You Have To Break My Heart?
Keeley setlist:
- Last Words
- Where The Monster Lives
- Shadow On The Hills
- Scratches On Your Face
- Railway Stations
- To a London Sunrise
- Never Here Always There
- Boarded Up In Belfast
- Forever’s Where You Are
- Echo Everywhere
- Arrive Alive
Saturday 16 September 2023, 20614 views
Fightmilk, Feeble Strength – Signature Brew, Haggerston

If bands have “home” venues, this is Fightmilk’s. It’s the third time I’ve seen them here since the start of last year and I am sure I have missed a few too.
It’s Signature Brew’s 5th birthday, and there were a lot of people milling about, drinking Signature Brew’s beer (which is NOT FOR ME) and eating what appeared to be free chocolate cake, but I didn’t have any of that in case I wasn’t privileged enough.
I managed to catch the whole set from Feeble Strength, which was great in a rocking power-pop kind of way. Can’t find a lot of material online for them though.
Fightmilk performed a fairly short set of seven songs, four of which will be on the next album. I had a quick chat with Lily (where else but in the world’s longest toilet queue relative to the number of people there) and she told me they are currently recording it, which is good news. New songs are sounding great so I’m looking forward to that!
-
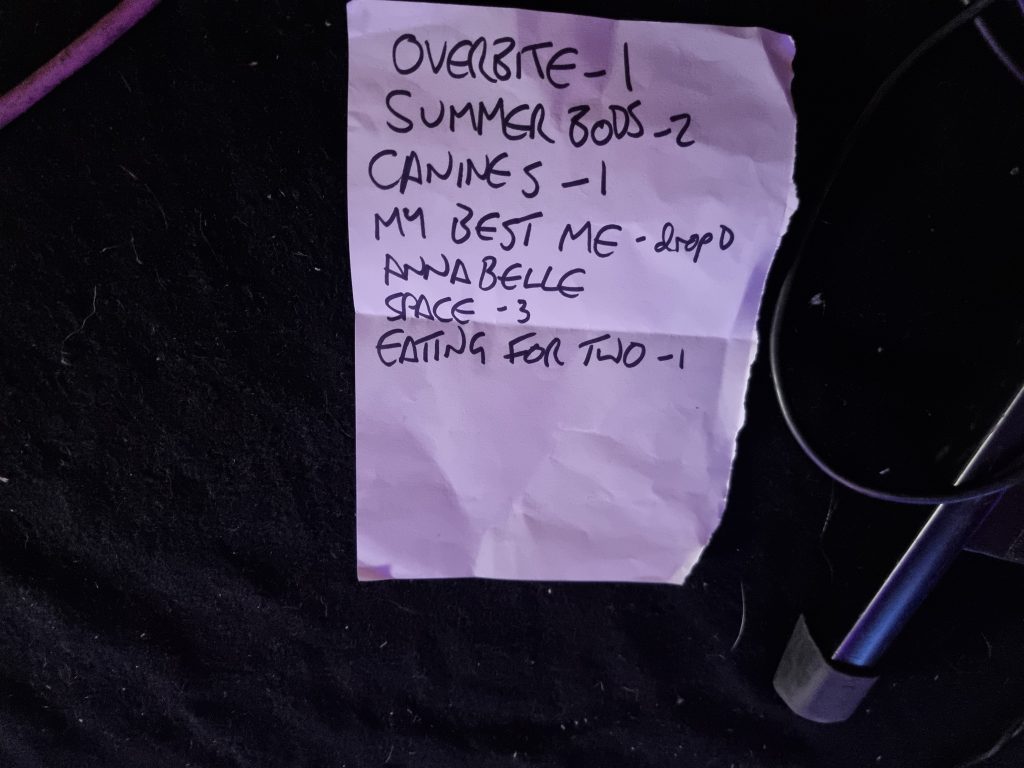
Setlist:
- Overbite
- Summer Bodies
- Canines
- My Best Me
- Hey Annabelle!
- I’m Starting To Think You Don’t Even Want To Go To Space
- Eating For Two (Live debut)
Thursday 14 September 2023, 20506 views
Thousand Yard Stare – The Lexington, Islington

I’ve done the “two Thousand Yard Stare gigs in two days” thing before. Last time, they played two completely different sets. This time, it was the same set each night. That didn’t bother me at all. I was more impressed that I was able to stand up at gigs on consecutive nights!
I was with Mrs Penguin tonight and we drove there from Billericay in about the same time it took me to drive to Brighton yesterday. And we managed to park up in our secret (and legal) parking space one minute’s walk from the Lexington, which is always empty!
As I was front and centre last night I was happy to have a bit of a restricted view at the side near the padded seats, although the view there was still pretty good. Sound was quite good although last night was excellent and probably a little better. Roll on 2024, when I am hoping there will be more gigs …
-
Setlist:
- Schism Algorithm
- Version Of Me
- Heimlich Maneuver
- Buttermouth
- Esprit du Corps
- Keepsake
- Comeuppance
- What’s Your Level?
- Seasonstream
- Square Peg/Round Hole
- 0-0 A.E.T.
- Wideshire
- A Thousand Yards (A Panglossian Momentum)
Encore:
- Wonderment
- (It Sparks! was on the setlist but wasn’t played).
(Copied and pasted from last night!)
Saturday 9 September 2023, 20573 views
Thousand Yard Stare – Prince Albert, Brighton
I have no idea how I managed to take this photo!
Thousand Yard Stare don’t play many gigs these days but I try to get myself to all of them within sensible driving distance, so that includes the 75 miles each way to Brighton, which took just 75 minutes getting home and only slightly longer going there. It often takes me more than an hour and a quarter getting home from London.
I booked this gig in March – my 14th TYS gig and my 12th since they reformed 8 years ago. As singer Stephen Barnes remarked from the stage, they’ve actually been together twice as long second time round than they were in their major label heyday of 1989 to 1993 – although I imagine they played 100s of gigs in those two years.
I’ve been to this venue once before and it’s pretty good – 100 capacity, convenient car park around the corner (it’s expensive, but everything in Brighton is), air conditioned – which didn’t quite turn the room into a fridge, but as it was the hottest day of the year at 32C (and it’s September!) it was still welcome. And the sound is good too, which is always important.
Thousand Yard Stare are a rare 90s band who reformed and decided that new material would be a big part of what they do – and the two albums they’ve released in the last couple of years are really strong contenders too with no filler. And they are *still* incredibly tight on stage. I can’t recall exactly how tight they were when I saw them in the 90s but it’s clear they’ve put in quite a few thousand hours since then.
Sadly I didn’t get there in time for support John MOuse, but I had 1 hour and 30 minutes of perfect giggery, and it was nice to have a brief chat with some of the band afterwards. I was particularly humbled that Stephen had remembered I was planning to move house when I spoke to him in November, and he asked me how it was going!
-
Setlist:
- Schism Algorithm
- Version Of Me
- Heimlich Maneuver
- Buttermouth
- Esprit du Corps
- Keepsake
- Comeuppance
- What’s Your Level?
- Seasonstream
- Square Peg/Round Hole
- 0-0 A.E.T.
- Wideshire
- A Thousand Yards (A Panglossian Momentum)
Encore:
- Wonderment
- (It Sparks! was on the setlist but wasn’t played).
Friday 8 September 2023, 20704 views
Awst – Afallon
Is it easy listening, is it psychedelia? Much in the way that Ynys got under my skin last year with their fantastically mellow debut, I’m loving Afallon from Awst at the moment. It’s out
Awst is Welsh for August, and Afallon is a legendary island that appears in the Arthurian legend, translated into English as Avalon although the Welsh pronunciation will be slightly trickier than that.
Awst is Eryri musician Cynyr Hamer, who I’ve come across before in his other bands Hippies vs Ghosts and Worldcub. The song is about not being able to recapture childhood memories of long hot summers in the 90s, spending time with family in his grandparents home.
The track is taken from his new album Mewn Côf (In Memory) – something I’m going to have to start checking out. It’s one of three albums he’s released under the Awst name this year.
Tuesday 5 September 2023, 21776 views
About
I'm Paul from Essex. I blog sometimes about music and gigs I've been to.Blog
- Awst – Afallon
- Swearing in Welsh
- It’s the little details that count
- The Popes Of Chillitown – Crashmat
- Blur – Modern Life Is Rubbish
- Ceefax – bringing rugger news to Orcney in 1972
- Frogpond – Talk To Me
- Catch – Bingo
- Is this a piece of your brain?
- Worker & Parasite – The Silent Majority
Gigs
- Bikini Beach Band, Stoke Newington
- Pacifica, House of Women – Academy 2, Islington
- Fonda 500, Bugeye, Hurtling, Colossus – Amersham Arms, New Cross
- Snow Coats, Toodles and the Hectic Pity – Signature Brew, Haggerston
- Snow Coats – Tunbridge Wells Forum
- Darling Buds, Keeley – The Thunderbolt, Bristol
- Fightmilk, Feeble Strength – Signature Brew, Haggerston
- Thousand Yard Stare – The Lexington, Islington
- Thousand Yard Stare – Prince Albert, Brighton
- Be Your Own Pet – Rough Trade East, Whitechapel